how to make a design portfolio print
Plus, learn how to build a graphic designer portfolio in WordPress!
But first, little about portfolios, shall we?
Why Portfolio Is A Must For Creators?
Portfolios are a great way of showcasing your skills and work, which will help with getting more clients. But they can be time-consuming to make if you don't know-how. This article will cover what exactly makes up a graphic designer's portfolio as well as some tips for building one in WordPress. You'll also find links to creators (designers, developers, artists, etc.) who have already made theirs so we could all learn from them.
Before jumping into the list of graphic design portfolios, let's go over what makes a great portfolio. Whether you are an expert in graphics or just want to show off your talent then you must put yourself in the shoes of visitors and potential clients when creating your work.
A design portfolio is much more than a simple gallery of previous work. It's your opportunity to show off your diverse skills, personality, and versatility to (hopefully) land that next big gig.
On such a hopeful note, let's dig into the graphic design portfolio world where we will talk about the following:
- Tips on how to create a really good graphic design portfolio (with examples)
- Graphic design portfolios: A list of brilliant examples
- How to create a portfolio for yourself or clients
Tips on How to Create a Good Graphic Design Portfolio
- Choose the right platform
- Showcase your best work
- Display and categorize your work in one place
- Tell a story
- Write case studies
- Incorporate social proof elements
- Add contact info
Let's explain each of the above things in more detail.
Choose the Right Platform
To make your design portfolio stand out, you'll need a platform that's versatile and expandable. One of the most popular CMS platforms on the market is WordPress - it has all levels of user-friendliness to give you an easy way to create whatever website fits your needs. It offers a myriad of themes, plugins, and options to create exactly the portfolio you want.

A great addition to WordPress is Visual Composer - a drag-and-drop page builder that lets you put together a website that fits your needs and makes the process hundreds of times easier. It offers a great number of content elements, page templates (graphic designer portfolio templates included), as well as powerful design options.
Showcase Your Best Work
Showcase the best work, not all the work - this is the basic formula. Be selective about what to show and why - people have limited attention spans. When you're writing your portfolio, be sure to share some of the challenges that might not seem as exciting but are still important. Give an example of how you solved a similar problem in another way before coming up with the final solution.
Sample: Patrick is a developer and programmer who shows off his work in the best possible light. A unique, unexpected design and dynamic elements are sure to show off Patrick's style as well as his skill.

Display & Categorize Your Work In One Place
When creating a portfolio, content is often used in categories, tags, and the page structure is displayed in the menu. For your portfolio to have harmony and for the potential client to have an idea of your top skills, the recommendation is to highlight only the essence on one page. A good helper here is Post Grid Filters, which allows you to choose what to display from the entire content of your portfolio.
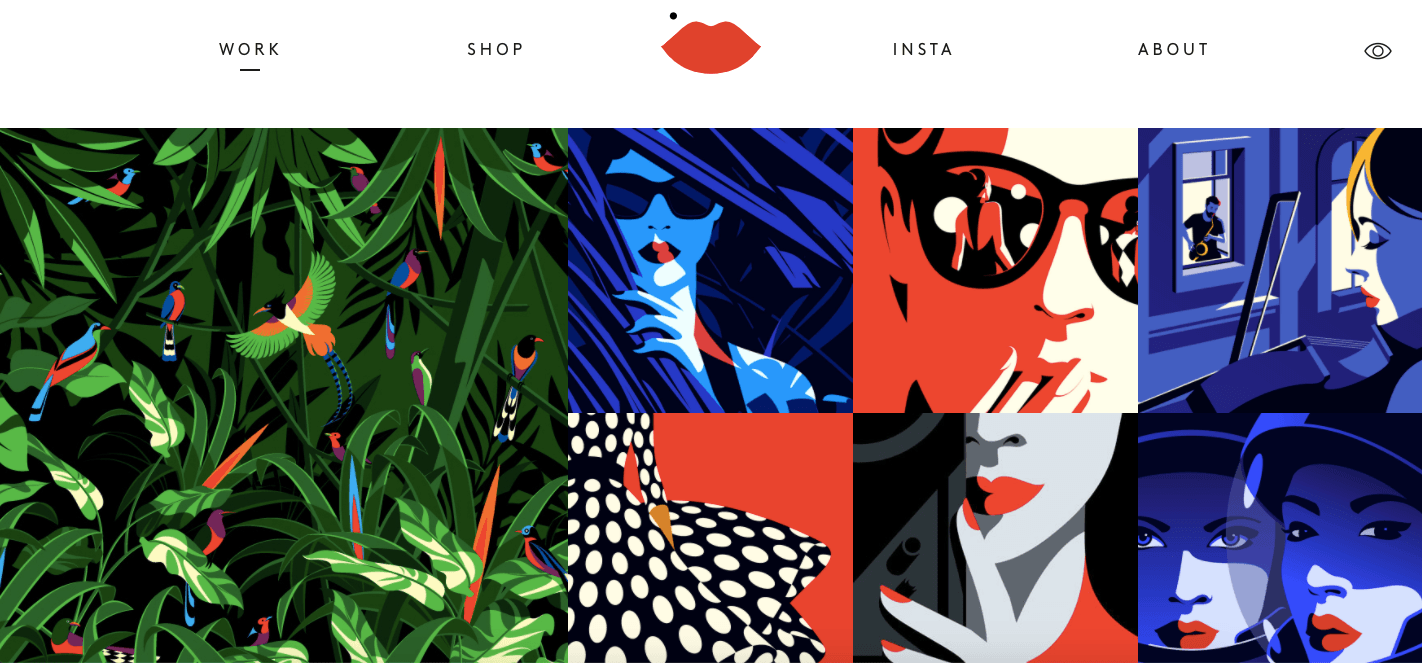
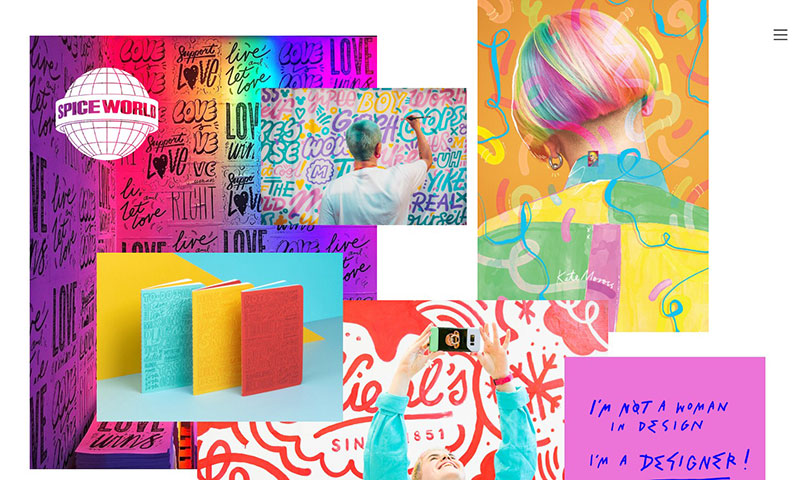
Sample: Malika Favre displays her best work in the colorful grid layout. She also has her own shop and Instagram account, the content of which can also be displayed together with the Work. If the portfolio owner would also like to show the menu item Shop in this grid layout, then this would be possible with the help of post grid filters.

Tell a Story
A portfolio of graphic design work should be more than just a list of your skills. You want to tell the story behind each project you've completed, and create some intrigue for prospective clients by showing them what they can expect from working with you in future projects. Visuals are key here: make sure that up to 80% of your page includes images or sketches rather than text alone - but don't forget about listing qualifications as well.
Sample: This website is for a creative digital studio. The name of the agency sets the tone and theme for this site, as it features images from space that are beautiful. There are also illustrations throughout to set up an otherworldly vibe from start to finish - even down to naming each page as they come out of some galactic mission manual.

Write Case Studies
The best way to impress employers or clients is by showcasing your work in the form of case studies. What makes a case study great? It not only has a fantastic final execution but answers questions such as:
- What's the problem you want to solve?
- Who are the users?
- What's your role in the project?
- What's your design process?
- What are the design options and how decisions are made?
- What are the constraints and limitations?
- How to validate your design?
- What will be your next step?
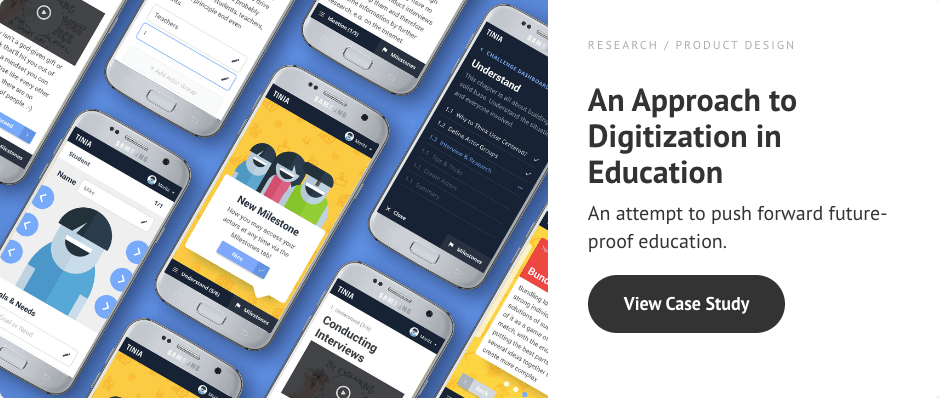
Sample: Case studies are the heart and soul of Product/UX Designer Moritz. Explore every side of Moritz's process as he works to create a site that is both user-friendly, aesthetically pleasing, and professional.

Incorporate Social Proof Elements
The third-party references you provide are what will help convince a recruiter to select your application for an interview. Include any information that previous employers or clients may have said about specific qualifications, personality traits, and work ethic in the past. If you've earned awards or obtained certifications make sure those copies of these documents also get included.
Sample: Awards are a part of what makes Fleava so successful. The agency proudly displays its awards in an elegant section dedicated to them, which showcases the kind and professional tone that can help any business grow.

Add Contact Info
Don't make it an obstacle course for potential clients or employers to find your contact information. The preferred way to reach you (probably email) should be easy to find. You could include a telephone number if you're comfortable giving that out; however, nowadays an email address alone or a contact form is sufficient.
Sample: With an eye for detail and a heart that always beats design, Duo Studio is committed to bringing your business into the future with its wide range of web solutions. They offer several options for contacting them, making contact information one of the key elements of the portfolio.

Graphic Design Portfolios: A List of Brilliant Examples
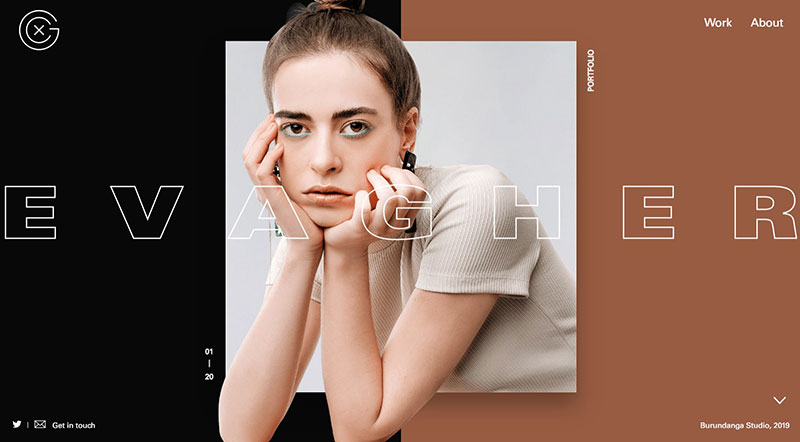
Xavier Cussó

Xavier is based in Barcelona and he decided to follow a freelancing career after being a senior art director at a renowned company in the industry.
His portfolio was created by Burundanga Studio and it uses a lively color scheme, bold typography, and heavy animation. The portfolio is visual-oriented and it stands out through color and contrast.
Lotta Nieminen

Lotta Nieminen is a graphic designer based in Helsinki. Her graphic design portfolio emphasizes Lotta's experience in the field, including her past studies at the University of Art and Design and Rhode Island School of Design.
In the present, Lotta founded her own studio based in New York. Since then, she had to promote her work herself, putting together this portfolio. She received nominations for several awards and was mentioned in famous magazines like Forbes, so it's pretty clear that her work is high-quality.
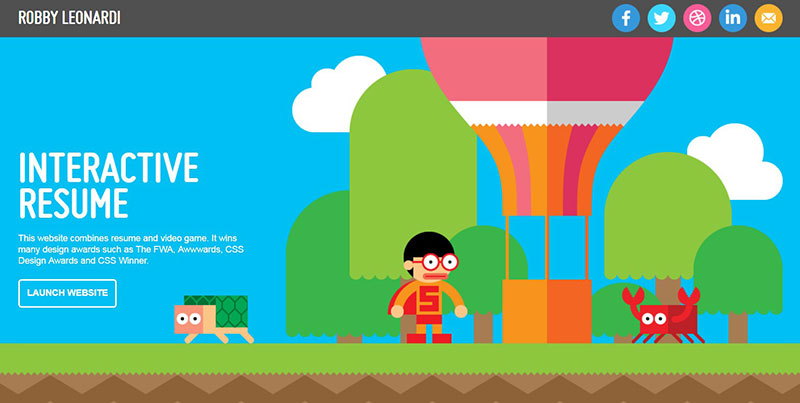
Robby Leonardi

Robby Leonardi has one of those very transparent graphic design portfolios, where clients can see absolutely everything about his past work. The portfolio has a bright theme, with lots of illustrations and a dynamic color palette.
Robby didn't have to include any written story here because his expertise results from the work he's been showcasing on the site. Robby also used gamification as a strategy for his website, including an interactive resumé that people can enjoy while finding out more about him.
Timothy Goodman

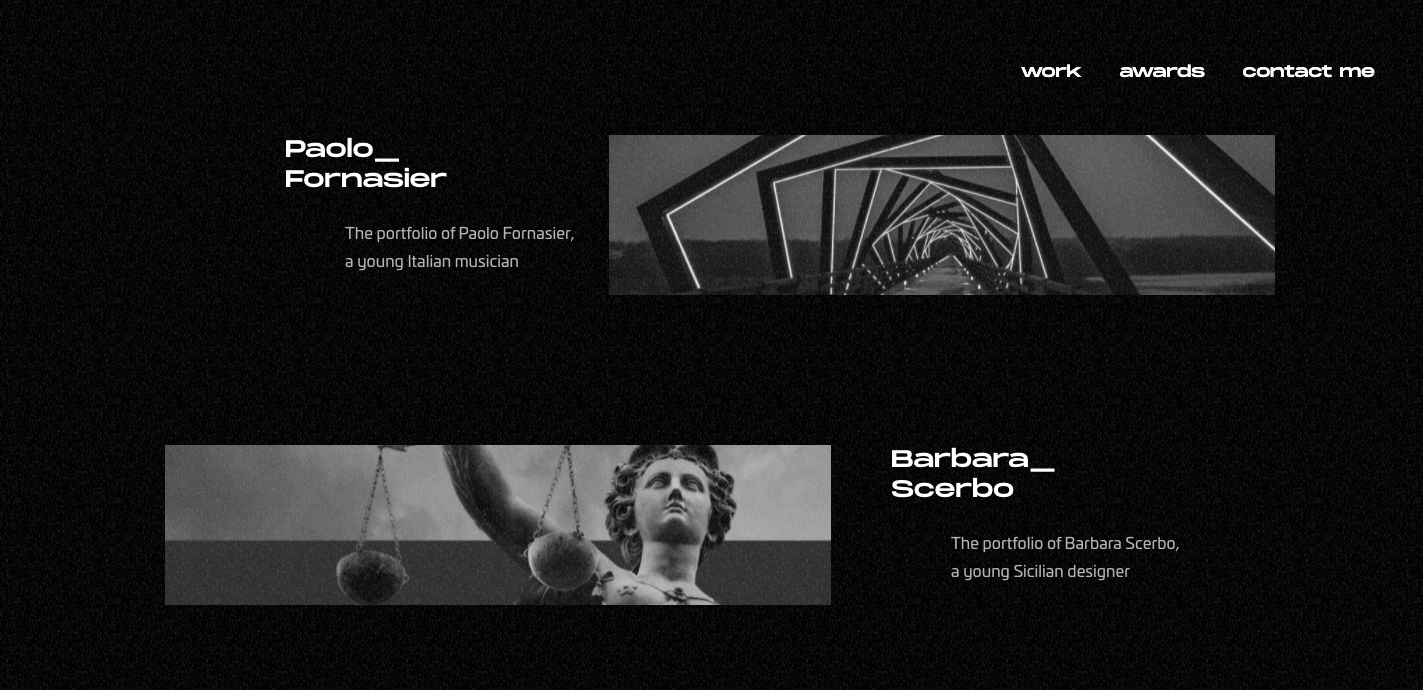
Timothy Goodman came up with a very simple idea for his design portfolio. He adopted a minimalist approach, only including a few visual details like the dark-colored band that greets visitors when they first access the portfolio, and a hand-written typeface to contrast with it.
The layout used for this website is a modular grid system, thus presenting his prints in a very aesthetically pleasing manner.
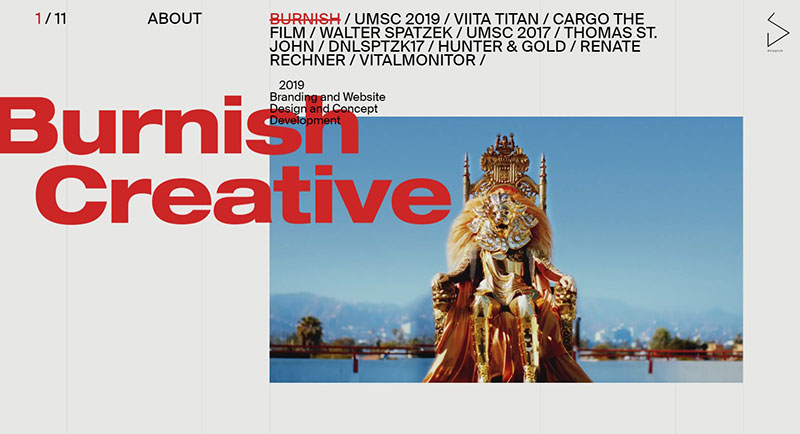
Daniel Spatzek

Spatzek managed to create one of the most creative graphic design portfolios in the industry. Once you visit this site, you'll be instantly mesmerized by the simple approach Daniel adopted and how effective it is in showcasing his work.
The portfolio features motion graphics and a plain color scheme, along with scrolling effects and modern typefaces.
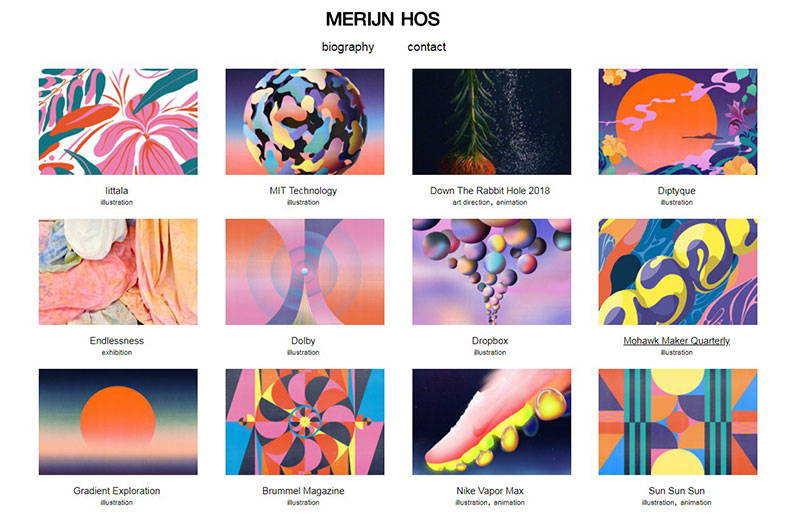
Merijin Hoss

The portfolios presented up until now fall into the "flashy" category, meaning that they tend to stir the interest of the user very quickly through one-of-a-kind elements and emphasizing the quality of the showcased work.
Merijin Hoss' portfolio adopted a traditional design approach to showcase his far-from-traditional work —psychedelic art. Pairing the two styles couldn't lead to anything other than a stunning result that sticks with people long after they've visited the site.
Julie Bonnemoy

Julie is a freelance designer meaning that her portfolio makes a difference day after day in terms of how many clients she gets and - ultimately, how much money she makes at the end of the month.
She opted for an unusual design style that is strikingly impressive compared to other design portfolio approaches. She used a water ripple effect on mouse hover for an interesting user experience.
Ben Mingo

Ben Mingo is a Californian designer that uses his online portfolio to showcase his work in a nonconformist manner, which involves replacing the classic mouse wheel scrolling action with something that requires the visitors' interactivity.
People need to use their mouses to drag across the website in order to reach other parts of it. It's a unique approach that encourages visitors to explore the entire website and spend more time on it.
The portfolio features quite a lot of animations and transitions, and it can load slowly at times but the wait is certainly worth it.
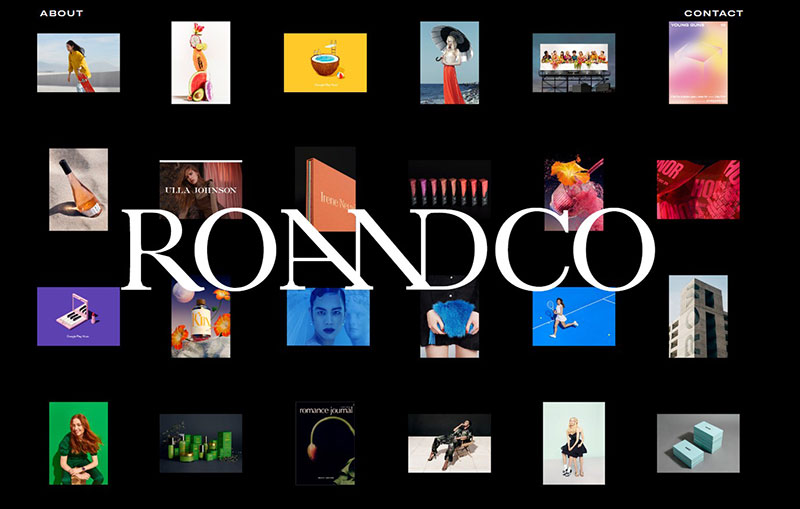
RoAndCo

RoAndCo was founded by Roanne Adams who is based in New York City. The team behind this project strives to offer high-quality designs to a wide range of clients, but especially for those working in the beauty, fashion, tech, and lifestyle industries.
The portfolio adheres to the company's principles, presenting the past work in a magazine-like manner. Visitors can enjoy their work by leafing through split-screen images, watching an animated presentation or a full-screen video.
Rob Draper

Rob Draper's site is not much different from other minimalist graphic design portfolios. The one aspect that's worth mentioning and which is often appreciated by visitors would be the vertical menu that contains all the project titles.
The rest of the layout is airy and simple to navigate through, and visitors can enjoy an animated GIF that showcases selections of work.
Yasly

Yasly is Danny Jones' design portfolio, a specialist in 3D interaction and visual design. His portfolio looks effortless, in a good way.
Everything is nicely organized, all the uploaded work is of the topmost quality, and the overall design suits the high profile of all the collaborators that Jones had through the years.
The portfolio has a luxury feel to it, even though it's not packed with animations and loud colors.
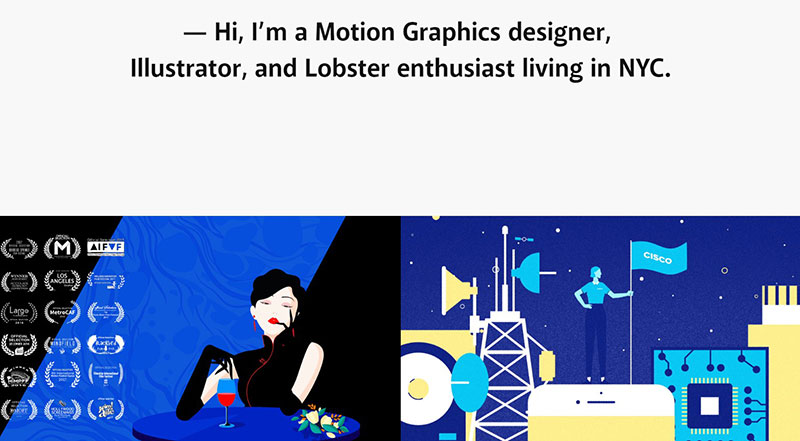
Amber Xu

Amber Xu is a very good motion graphic designer based in China and her website is definitely worth listing in the top graphic design portfolios for inspiration.
Why? She's brilliant at what she does and there's no need to add fancy details in the portfolio because her work sparks it up in an instant. Check out how she has blended her work in the simplest website template possible.
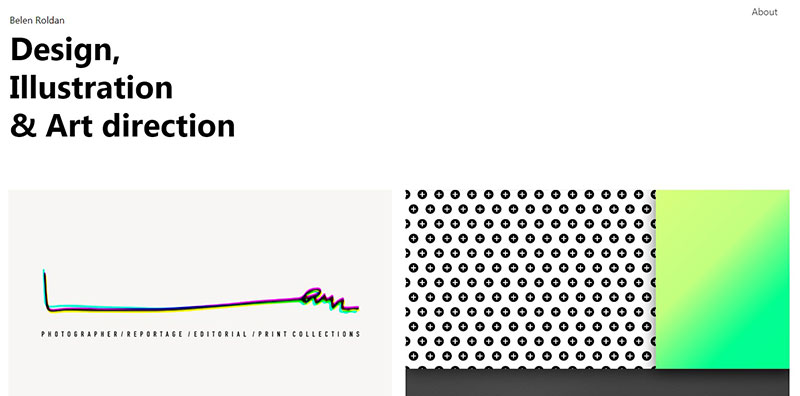
Belen Roldan

Belen Roldan Franco is a designer based in Berlin. He was born in Spain and became passionate about visual communications early in life. He has an eye for structure, color, and impressive typography and you can tell that from his design portfolio.
Belen's site stresses his preference for structure, maintaining a clean design, and neatly categorized past projects.
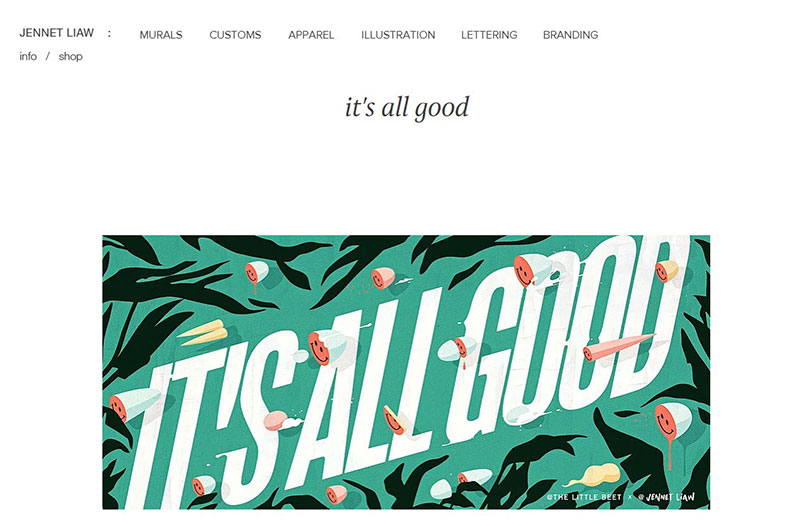
Jennet Liaw

To get a sense of Jennet Liaw's style of work, you simply need to access her digital portfolio. Everything is there in all its glory, and she made sure that visitors will quickly get a grip on how she works.
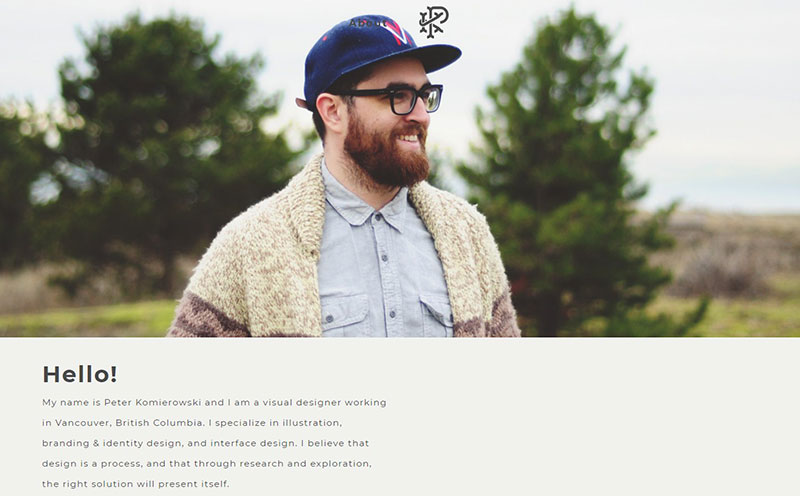
Peter Komierowski

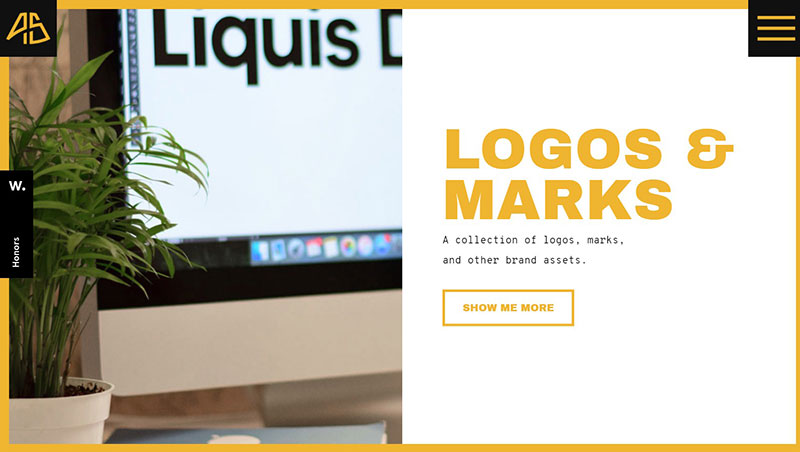
Peter is specialized in brand identity creation. He is also an illustrator and deals with interface design. His work experience is impressive and some of his most important clients include YouTube and The Huffington Post.
This portfolio website only contains a few logo designs, but they are enough to impress visitors. The great amount of negative space helps put these logos in the best light possible.
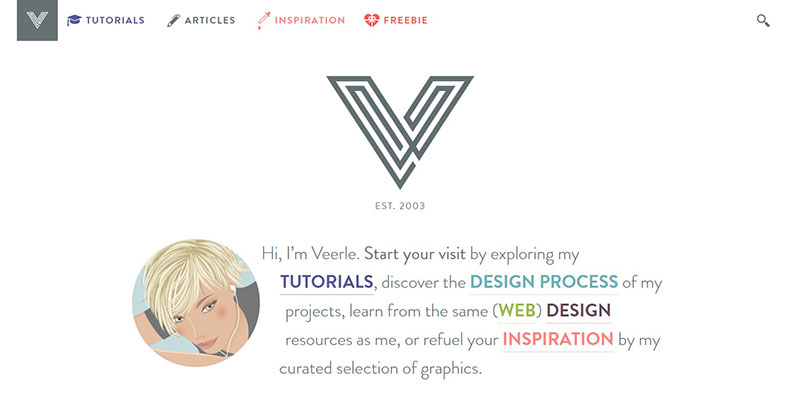
Veerle Pieters

Veerle Pieters initially started her career in the printing industry but slowly became attracted to website design, which became her passion and main occupation.
Veerle is now showcasing pieces of work in multimedia development, most of her collaborations being company-oriented. At the moment Veerle collaborates with Duoh in Belgium.
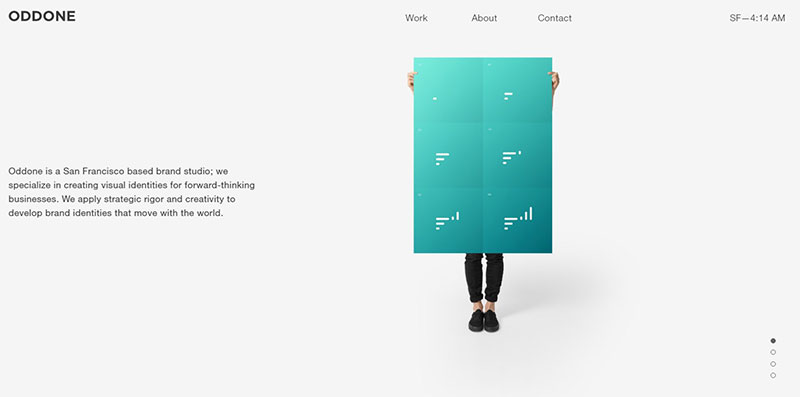
Oddone

The Oddone portfolio was created by Roger Oddone, a designer based in San Francisco who specializes in brand identities.
Because Oddone knows his way around creating and maintaining an online image, there's no wonder why his site stands out from the rest of the graphic design portfolios listed in this article.
His work is stunning, and his experience with brands like Google, Uber, Wired, and Mashable explains it all.
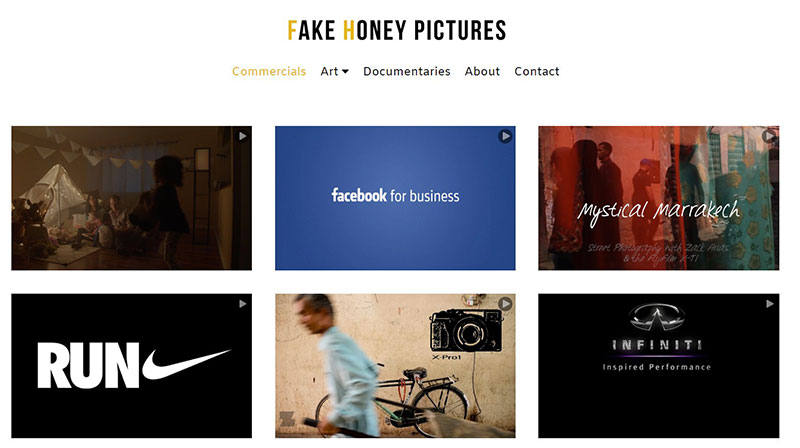
Fake Honey Pictures

Fake Honey Pictures is a popular film and photography production team that works with fine art and commercial projects. Their portfolio focuses on video projects, thus the website is filled with multimedia elements.
The website follows a grid layout and interacting with the portfolio is very easy, as all elements can be viewed within the site, without leaving it.
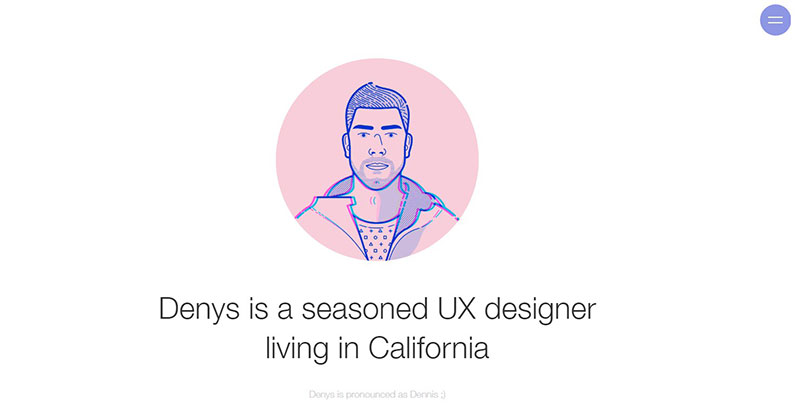
Denys Nevozhai

Denys is a world traveler that decided to tell this story through photos. This is why he chose to use an interactive timeline that makes up his entire online portfolio.
Timelines are often used in graphic design portfolios to showcase pieces of work because they are easy to navigate and convey a sense of progress and achievement.
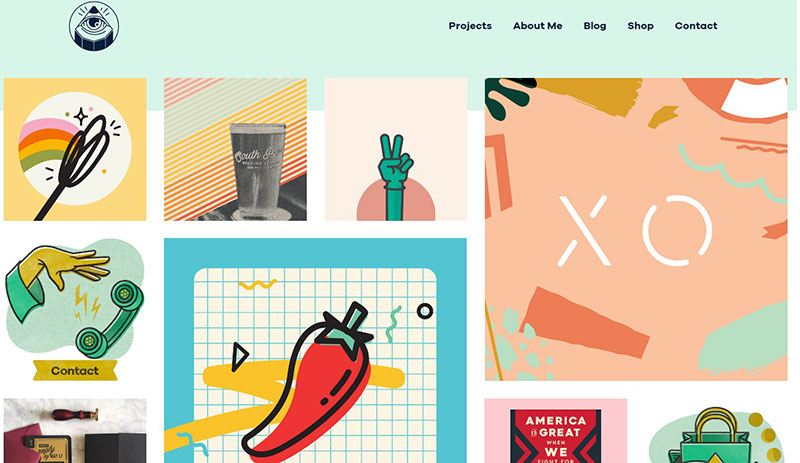
Denise Chandler

Denise Chandler owns a portfolio that should teach you a thing or two about colors. She made use of bold colors to design the whole website, as well as muted colors to complement the rest of the scheme.
The homepage is the main component that sets this portfolio apart from the others.
Alex Coven

Alex Coven, 26-year-old graphic designer, and web developer creates innovative solutions that inspire, and foster memorable relationships between brands and their clients. With a focus on branding and UI / Web, he strives to create usable and polished products through passionate and deliberate design.
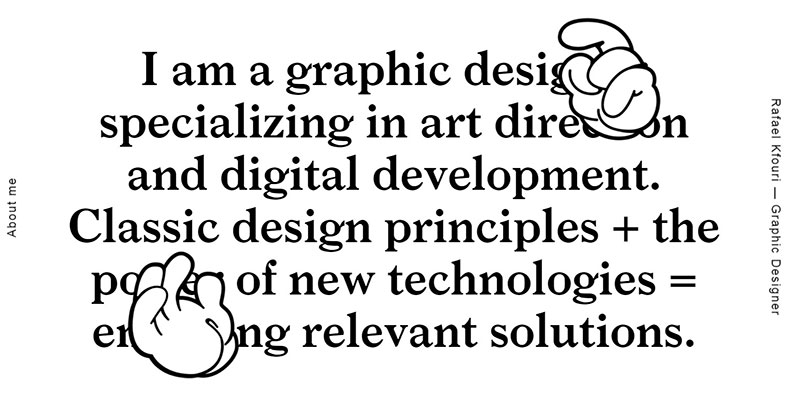
Rafael Kfouri

Rafael Kfouri is a graphic designer based in Brazil. There is great variety in his beautifully presented portfolio and has clearly enjoyed working with some brilliant clients.
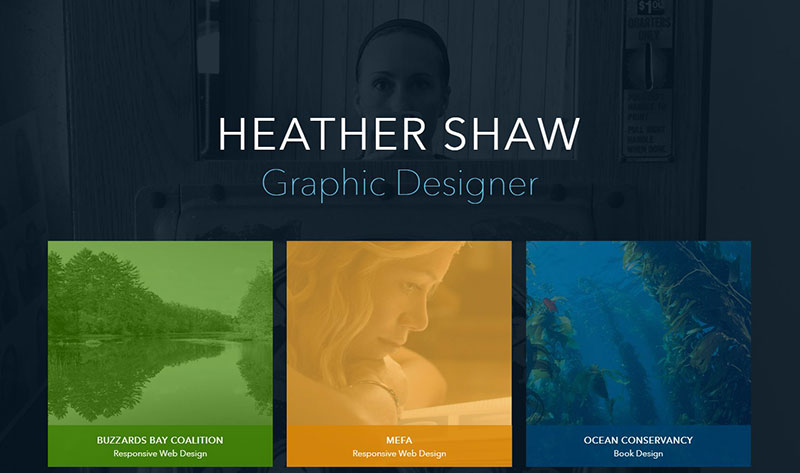
Heather Shaw

For almost twenty years, he has been helping clients of all shapes and sizes create beautiful and usable things. Having started his career in print design, he learned how to design for the web and to code websites early on through professional experience and freelance work. He had the opportunity to learn and collaborate with the best, at top design firms like Happy Cog, Mule Design Studio, and Tangible UX, where usability and accessibility are the top priority.
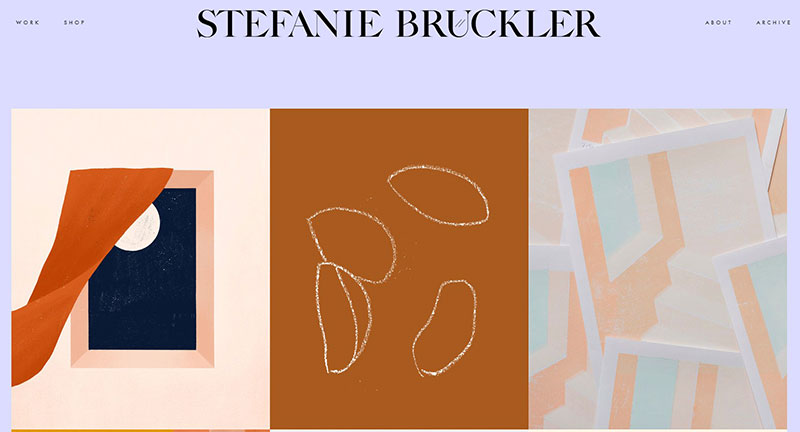
Stefanie Bruckler

Stefanie holds a Senior Designer position at NR2154 in New York City. Formerly she was a Designer at High Tide. Prior to moving to the States, she worked with various agencies as well as freelance and graduated from FH Joanneum in Graz, Austria, where she studied Communication and Information Design.
She specializes in both print and interactive design with a particular interest in branding, editorial design, typography, and packaging.
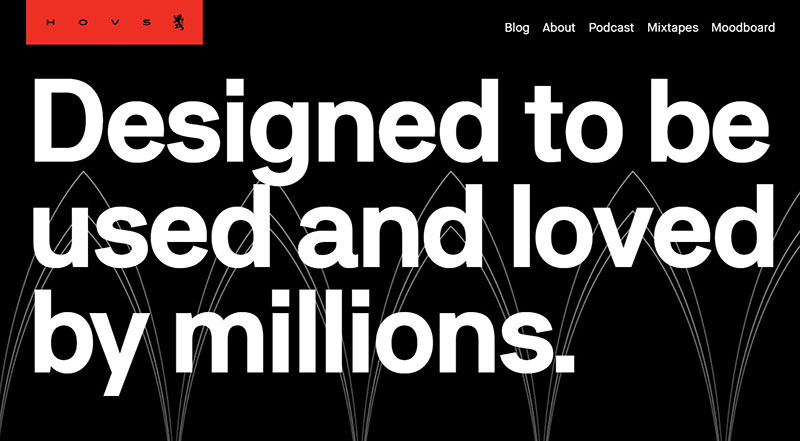
Tobias Van Schneider

Tobias van Schneider is a German multi-disciplinary maker of useful, curious, and beautiful things (he just doesn't like the word entrepreneur). Born in Germany and raised in Austria, he now happily lives and works in New York City.
Tobias' journey is a little different than most. He started his career by dropping out of high school at 15 with grand plans of becoming a software engineer. After realizing he, quite frankly, sucked at it, Tobias began teaching himself design at the age of 16. Fast forward a few years and through a whole lot of ass-busting, Tobias is now a designer, founder, speaker, mentor, and maker.
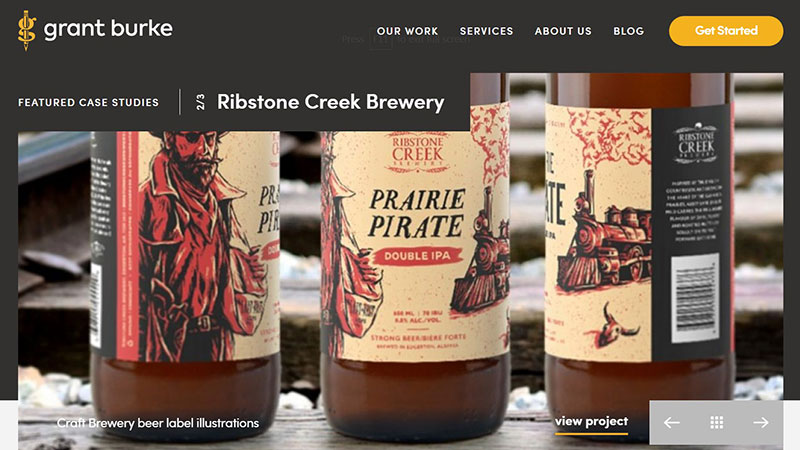
Grant Burke

Grant combines his creative flair with a strategic approach to create purposeful and unique brand identities. He has over seven years of experience solving complex branding problems and incorporates his second passion of illustration into projects whenever it makes sense. In his spare time, Grant can be found goofing around with his son, wife, and terror (sorry, terrier), Cooper.
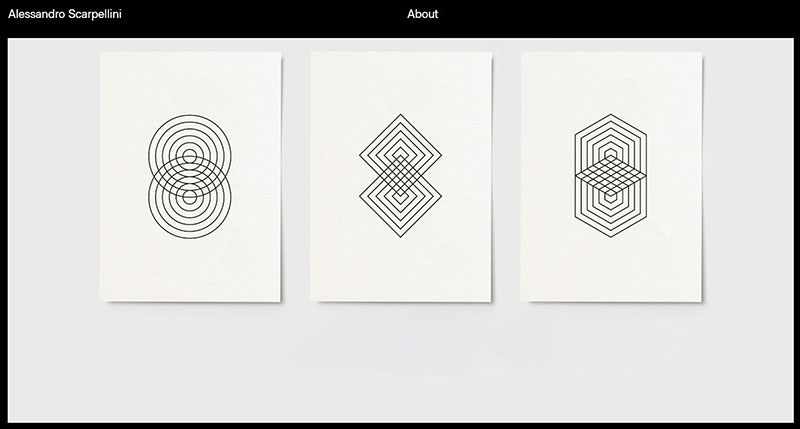
Alessandro Scarpellini

Alessandro Scarpellini is a designer and art director with a reductive and modernist visual language, specialized in strategy, branding, and visual communication. He works for a wide range of clients around the world, helping build timeless and meaningful design solutions with real purpose, value, and simplicity. He is also the curator of the branding and graphic design blog Visual Journal.
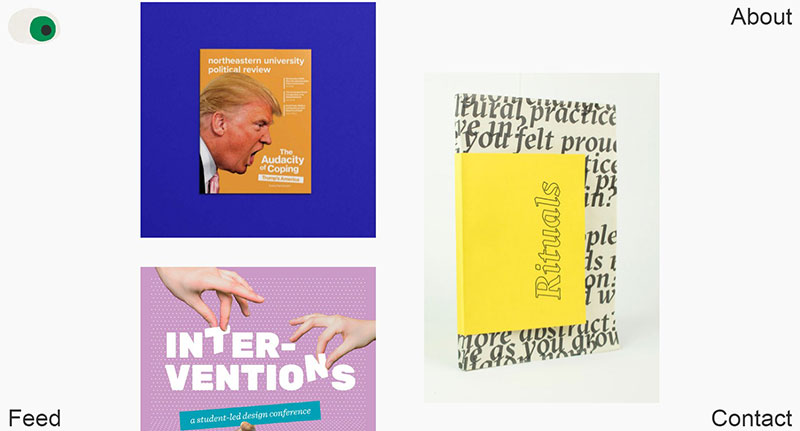
Jennifer Heintz

Jennifer Heintz is a multidisciplinary designer & illustrator, as well as a founding partner at Self Aware. She is focused on bringing brands to life in print & online and loves telling stories through colorful illustration and immersive interactive experiences. Currently residing in Philly, Jennifer is saving up for a cute lil' Yorkie.
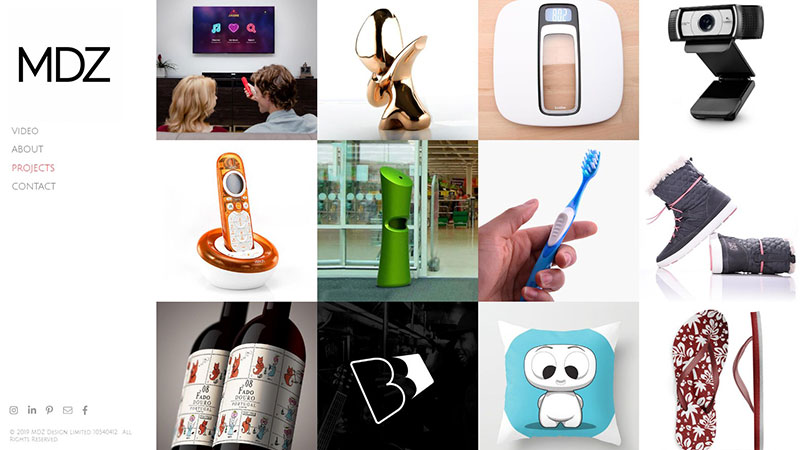
MDZ Design

MDZ Design aims to help people with product ideas all bring them to market, profitably with quality. It was founded by Stacey Mendez, who has been bringing product ideas to market for the last decade with world-class companies and brands such as Logitech, Terraillon, UGG, Helly Hansen, Vodafone, Vtech as well as ambitious start-ups.
These projects have included humanizing physical products, digital experiences, and packaging, bringing a high return on investment, and strategically advising clients. Her experience of aesthetics, human behaviors, and business gives her a holistic understanding of how to create and bring easy-to-use product ideas to the market for commercial growth.
Mingfei Yang

Mingfei Yang always keens on photography, architecture, and games when he was a teenager. He enjoys the feeling to get himself immerse in the game world. And he believes that fun layout plays a really significant role in world creation. His insight of level design allows him to create fun GAMEPLAY features and well-balanced levels, which can accord with the game design perfectly and maximize the user experience. Achieving the balance will be very difficult, but meanwhile, it's also pretty satisfying and rewarding.
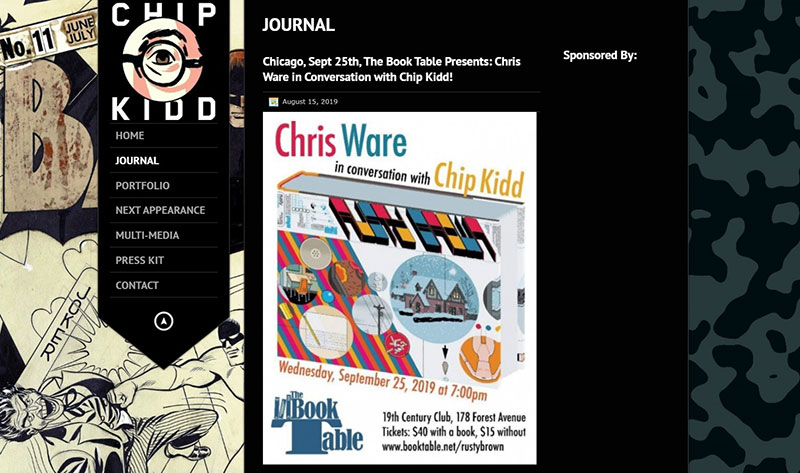
Chip Kidd

Chip Kidd is a contemporary American graphic designer, author, and editor. He is best recognized as a graphic designer for book covers. Chip has designed more book covers than we have time to list, but some memorable authors he's designed for include Cormac McCarthy, Michael Crichton, Dean Koontz, James Ellroy, and Haruki Murakami.
Kate Moross

Kate Moross is an art director, illustrator, and graphic designer. Kate's work spans the artistic direction, moving imagery, typography, and illustration. In 2012, Kate founded Studio Moross, a London-based multidisciplinary design company as an expansion upon their own work and a way to collaborate with other creatives.
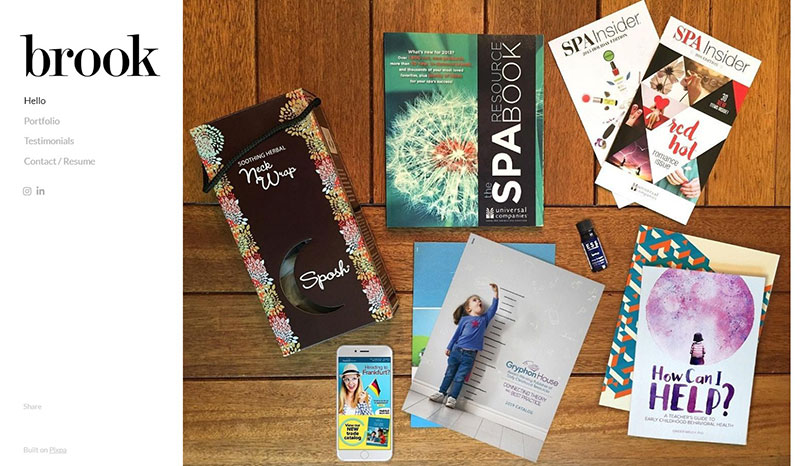
Brook Perryman

Very talented senior graphic designer with proven experience in developing catalogs, advertisements, branding, packaging, and website content for B2B and B2C.
Rachel Cheng

A curious product designer who lives off of meaningful user-centric design and is constantly creating to grow further.
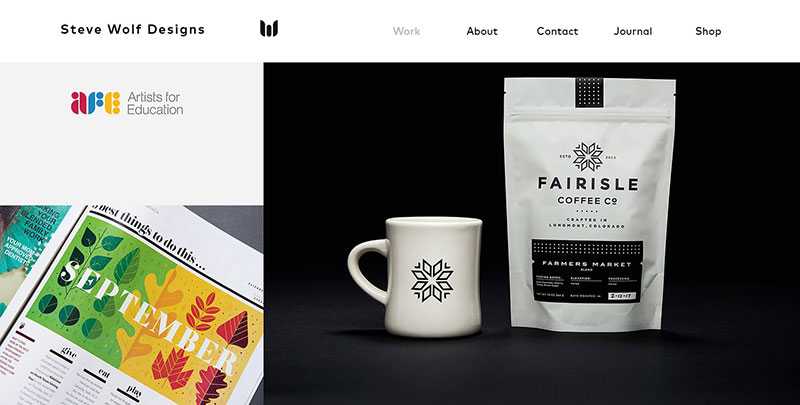
Steve Wolf Designs

As principal at Steve Wolf Designs, Steve uses his design experience to support brands of all sizes in telling their stories through timeless visuals and strategic thinking. Steve's philosophy of continuity, resilience, and simplicity result in elegant and sophisticated works aimed to stand the test of time. As a true artisan, when not in front of his computer, Steve can be found a painting in his garage, seeking inspiration in antique shops, or traveling the globe.
Josh Miller

The portfolio of Josh Miller, a Perth-based product, web & brand designer with over 10 years of experience working with small businesses & national brands. On page transition, Josh created a colorful wave-like graphic that keeps up the lively theme of his work.
Mike Kus

Mike is a UK-based designer, specializing in Branding, Graphic/Web Design, Illustration & Photography. He has a worldwide client roster and his work is often featured in design-related publications. Mike is also a regular speaker at design/tech conferences.
Stacey Uy

She is a designer and illustrator based in San Diego, specializing in print and digital design, branding strategy, and illustration. She earned degrees in art history and psychology from UCSD and has more than 6 years of experience in graphic and web design.
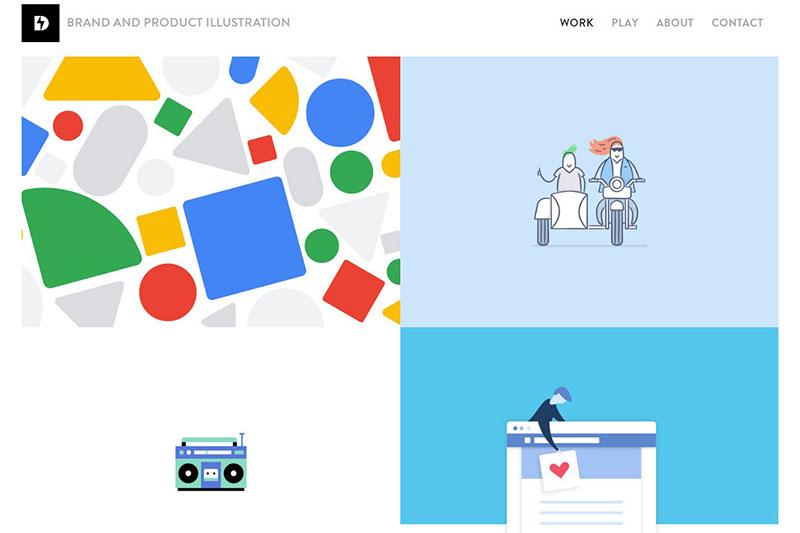
Dominic Flask

Dangerdom Studios is the work of Dominic Flask, a designer and illustrator who works hard to make the world a beautiful and more interesting place to live in...one small piece at a time.
He works with brands to build emotional connections through digital products by crafting unique illustration identity systems.
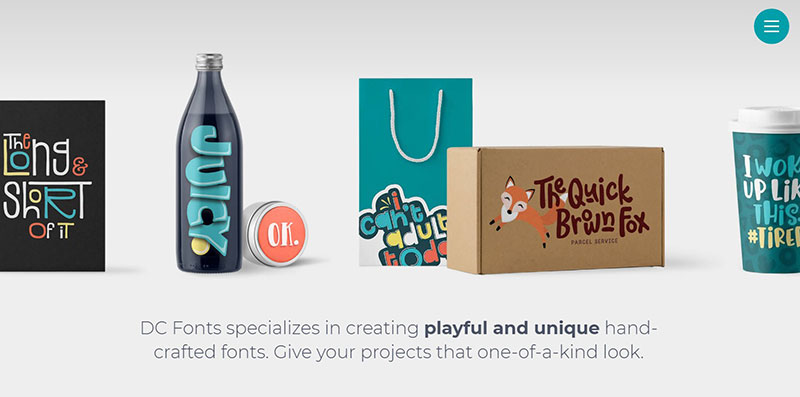
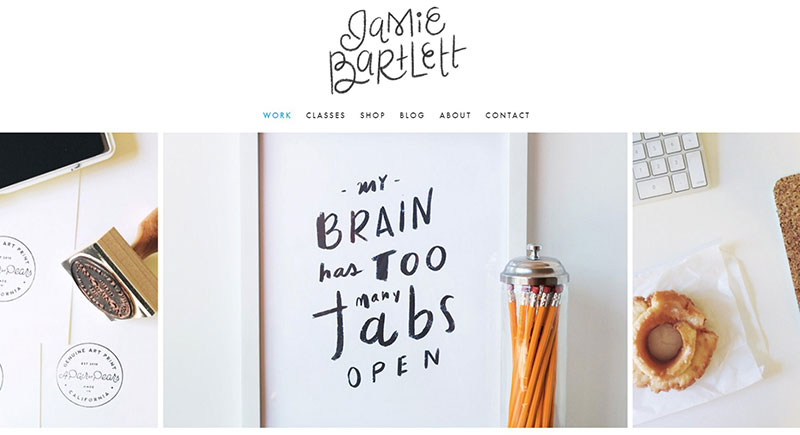
Jamie Bartlett

Jamie Bartlett is a graphic designer and left-handed letterer working out of Denver, CO. She graduated from John Brown University with a degree in Graphic Design. Currently, Jamie teaches Skillshare and designs art prints and handcrafted fonts for her shop. Her work reflects everything she loves in life: a good cup of coffee, nerdy design terms, tandem bikes, road trips, and so much more.
Ilana Griffo

Ilana Griffo is a designer and illustrator in Upstate New York. Lettering, illustration, design work, eating pizza, cheering on bike racers, and taste-testing chocolate. She loves working on playful, visually tasteful, and purposeful design projects.
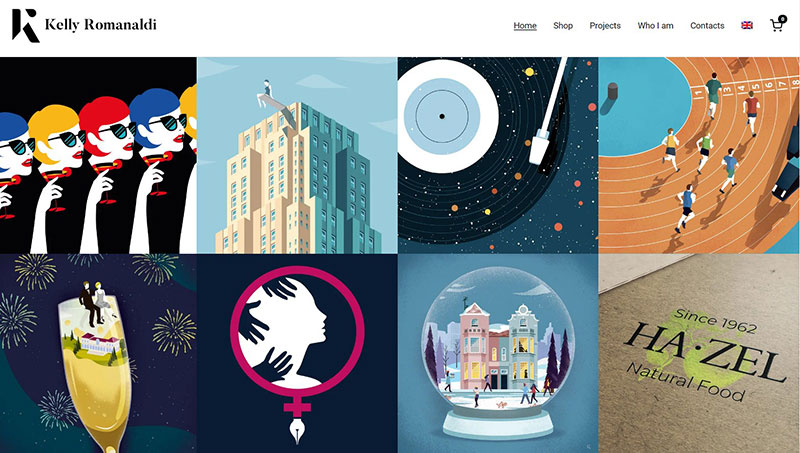
Kelly Romanaldi

Kelly Romanaldi, freelance illustrator and graphic designer. His clients are companies, publishing houses, businesses, associations, or private individuals who want to take care of their image and present their business in a clear and dynamic way. He produces illustrations, logos, coordinated images, branding, packaging, covers and editorial inserts, catalogs, web design, social content.
Ismael Barry

Ismael Barry is a product designer passionate about serving people by solving for their needs and understanding the gravity of those decisions as they impact our world.
Adam Sandoval

Adam Sandoval, a graphic designer living in Phoenix Arizona. He is primarily focused on branding, logos, and illustration but loves taking on any good design challenge. He loves getting in to collaborate with clients to find a strategic and creative solution for any and all of their design needs.
How to Create a Portfolio for Yourself or Clients
If you're looking for a way to design and create an online portfolio, a combo of WordPress and Visual Composer is your answer. Let me guide you through how to transform your designs into a working portfolio using SEO-friendly and React-based website builder.
Before starting you need to set up and get the following:
- Have a domain and hosting plan
- Activate WordPress
- Download and activate free Visual Composer
- For more advanced things, get Visual Composer Premium
Create a New Page For the Portfolio Using Visual Composer
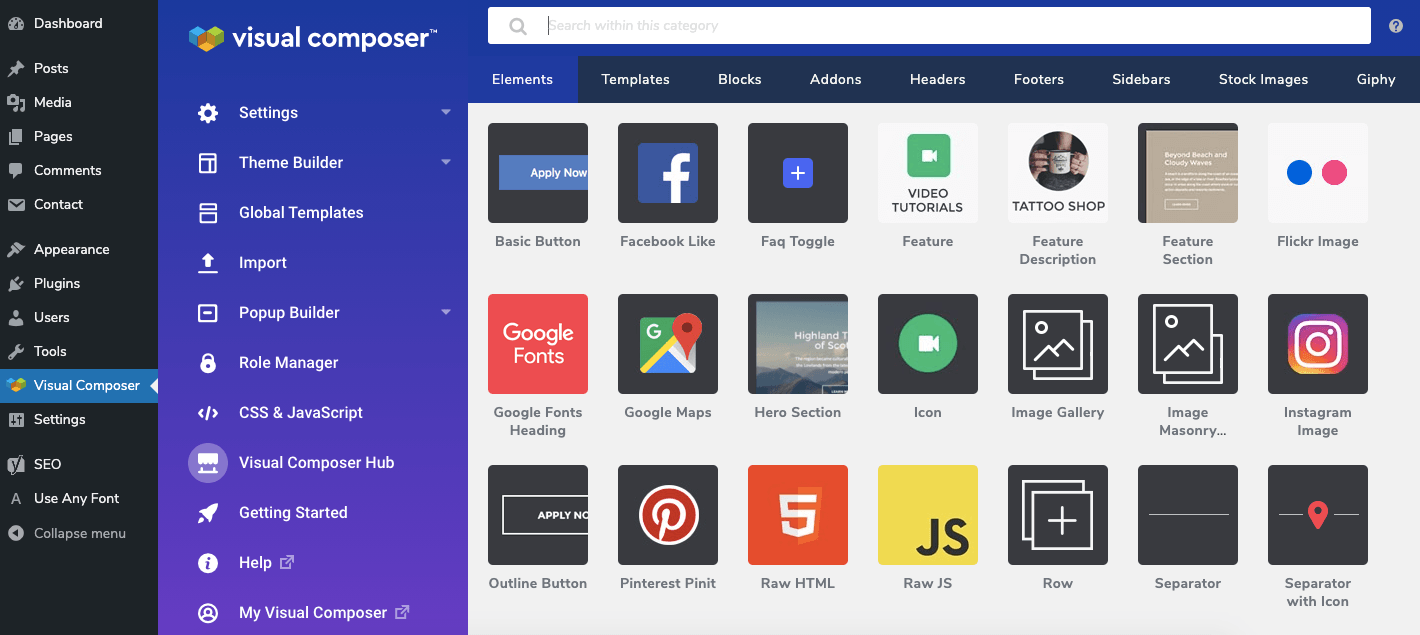
Once you have installed and activated the Visual Composer plugin on your WordPress page, click on Visual Composer in the left menu. There you will see all the available features and settings offered by the plugin. Click "Create A New Page" to start creating your portfolio.

At this point, a front-end editor will open, where everything is available for creating a page. You can start from scratch and build a layout using content elements and blocks or choose one of the page templates where you only need to change the content and graphics.
When you open the Visual Composer Hub, you will have access to a variety of elements, templates, addons, and blocks. You can quickly download the assets you need from the cloud space that keeps more than 500 elements, templates, blocks, and integrations.
To view ready-made page templates tailored directly to the portfolio, go to the Visual Composer Hub - Templates - write in the search box "portfolio". However, if you want to see all the templates, leave the search box blank.

At this point, download the template and place it on your page. The exciting process can begin! Change texts to your own, insert your profile picture (remember SEO-friendly images). Go further and customize row by row, column by column so that this page becomes your unique business card.

Ending Thoughts
We've listed here a great bunch of graphic design portfolios that we consider inspirational and well-built. They respect the current trends in web design, are intended to attract as many viewers as possible, maintain their attention with fresh content, and convert them into fans, followers, or clients.
You know to stand out from the rest you have got to invest some time into your design portfolio. The reward is worth it, and remember, if a prospective employer sees that extra effort, they will be more likely to hire you!
It would be awesome to see some of your portfolios or any other website you have created or are in the middle of building it. Feel free to comment below or join the Visual Composer & WordPress Community and get feedback on your website from experts!
If you enjoyed reading this article about Graphic design portfolios, you should read these as well:
- Minimalist Graphic Design: Amazing Examples to Follow (tips included)
- How to Create a Portfolio Website for FREE on WordPress
- Some of the Best Photography Blogs to Inspire Your Own
how to make a design portfolio print
Source: https://visualcomposer.com/blog/graphic-design-portfolios/